
Sering sekali melihat developer luar sana bermain-main dengan canvas untuk memamerkan karya mereka, baru pekan ini aku mencoba alat ini untuk berkarya. Ya ampun berasa kecil banget, setelah menggunakan tool ini baru paham kalau kreativitas bisa beyond the limit. Tapi emang rada ribet sih.
\
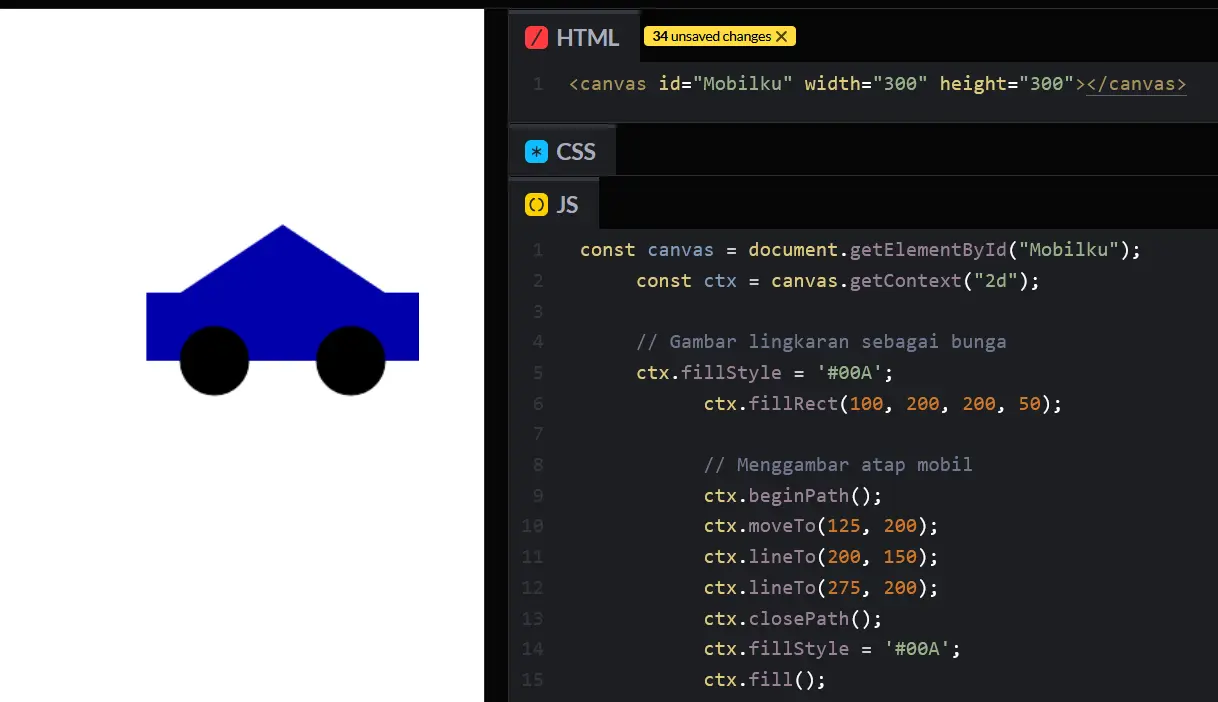
Mari kita coba menggambar Mobil dengan Canvas
Pertama-tama buat element Canvas pada HTML dan berikan id “Mobilku”, Kemudian pasangkan dengan Javascript.
const canvas = document.getElementById("Mobilku");
const ctx = canvas.getContext("2d");Variable diatas untuk menginisialisasi DOM dan Fungsi getContext() yang akan digunakan dalam membuat objek CanvasRenderingContext2D untuk menggambar 2D seperti lingkaran, kotak, dan animasi sederhana.
Selanjutnya adalah menaruh properti-properti yang akan dipakai ketika menggambar.
ctx.fillStyle = '#00A';
ctx.fillRect(100, 200, 200, 50);
// Menggambar atap mobil
ctx.beginPath();
ctx.moveTo(125, 200);
ctx.lineTo(200, 150);
ctx.lineTo(275, 200);
ctx.closePath();
ctx.fillStyle = '#00A';
ctx.fill();
// Menggambar roda mobil kiri
ctx.beginPath();
ctx.arc(150, 250, 25, 0, 2 * Math.PI);
ctx.fillStyle = '#000';
ctx.fill();
ctx.stroke();
// Menggambar roda mobil kanan
ctx.beginPath();
ctx.arc(250, 250, 25, 0, 2 * Math.PI);
ctx.fillStyle = '#000';
ctx.fill();
ctx.stroke();
Rumit yah… Saya akan jelaskan satu persatu dari properti diatas.\
- Metode fillReact() digunakan mengisi warna dari gambar yang mau dibuat.
- Metode fillReact() digunakan untuk menggambar persegi panjang dengan parameter-posisi dan ukuran dari bentuk yang akan digambar. Parameter-posisi dan ukuran yang diatur pada kode tersebut adalah (100, 200) dan (200, 50), yang artinya persegi panjang akan diawali pada titik (100,200) dan memiliki lebar 200 piksel serta tinggi 50 piksel.
- Metode beginPath() digunakan untuk memulai sebuah path baru. Metode ini harus dipanggil sebelum menggambar bentuk atau path apapun pada canvas.
- Metode moveTo() digunakan untuk memindahkan titik awal dari path pada canvas. Metode ini memerlukan 2 parameter, yaitu koordinat x dan y dari titik awal. Dalam kasus ini, titik awal path dipindahkan ke koordinat (125, 200).
- Metode lineTo() digunakan untuk menggambar garis lurus pada canvas dari titik awal path ke titik tujuan. Metode ini memerlukan 2 parameter, yaitu koordinat x dan y dari titik tujuan. Dalam kasus ini, garis lurus digambar dari titik awal path (125, 200) ke titik tujuan (200, 150).
- Metode arc() digunakan untuk menggambar lingkaran pada canvas. Metode ini memerlukan 5 parameter, yaitu koordinat x dan y pusat lingkaran, radius lingkaran, sudut mulai (dalam radian), dan sudut berakhir (dalam radian). Dalam kasus ini, lingkaran digambar pada titik koordinat (150, 250) dengan radius 25 dan sudut mulai dan berakhir di 0 dan 2π (360 derajat).
Cukup seperti itu dulu, kalau teman-teman tertarik ngulik lebih lanjut bisa ke
* CanvasRenderingContext2D * Tutorial